SharePoint Design
How to create a rotating banner in SharePoint
This video looks at how you can style up your SharePoint pages with a rotating banner.
EXCITING NEWS:
Microsoft now has a dedicated rotating banner (carousel) option that is now baked into the Hero SharePoint web part – you can read more here:
Although I love the look of the SharePoint ‘Hero’ web parts, they do tend to take up a lot of re-estate on a SharePoint page.
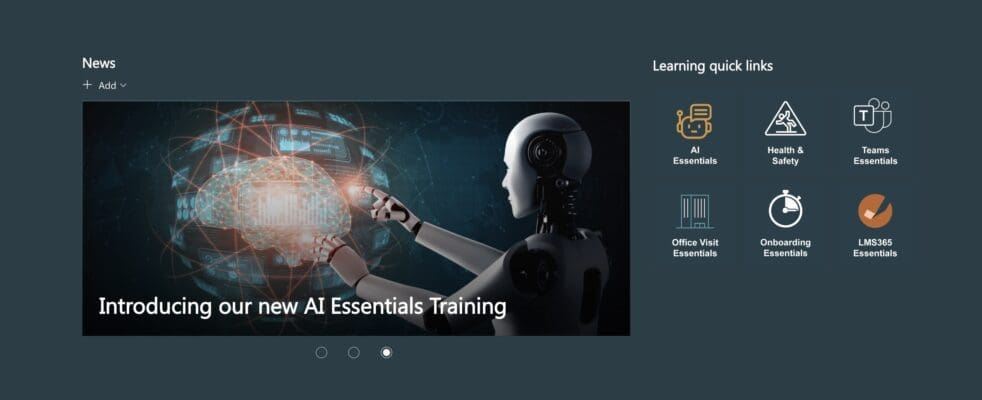
In my book, anything that makes the most of the real-estate ‘above the fold’ on a web site is good. It basically means that users of your site can see information that’s useful to them at-a-glance, and without having to scroll.
For that reason, I really like the combination of this rotating banner and these styled up Quick Links, which was the subject of my previous video on how to create impactful icons for SharePoint QuickLinks.

Microsoft SharePoint doesn’t have a dedicated rotating banner as such, but you can cheat a little by:
-
- Using the SharePoint News Web Part in carousel mode, and then
- Categorising the pages you want to ‘pull into’ your carousel.
This video takes you through the necessary steps of how to create a rotating banner in SharePoint.
In my upcoming videos we’ll look at how you can easily create your own icons and stylised graphics for your SharePoint pages.