SharePoint Design
Working with the new SharePoint branding utility
This video shows the new SharePoint branding feature in action
In this video, we show you how to use SharePoint’s new inbuilt site branding feature to easily apply your company’s colours without coding or global admin (GA) assistance.
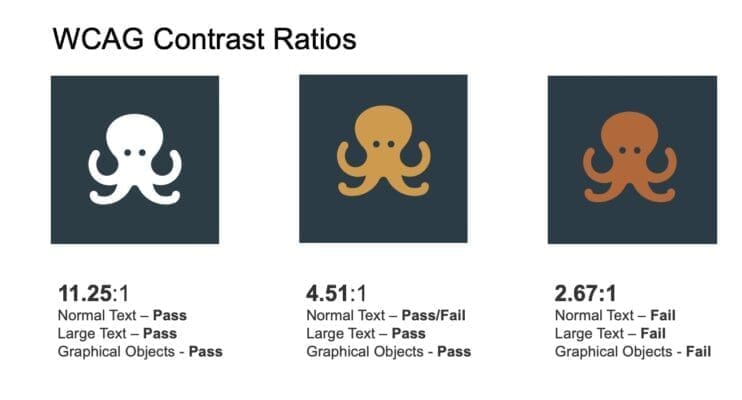
We also look at tips to help ensure your site is as accessible as possible, whilst still complying with WCAG colour recommendations.
Some handy resources we mention in the video are as follows:
- The Coolors Brand colour palette generator, which you can use to save your brand colours in hexadecimal colour code for handy copy and pasting.
- The WebAIM contrast checker which will help you test if your colour pairings meet WCAG 2.1 accessibility standards.