SharePoint Design
Tips for working with those awkward, skinny SharePoint Title Images
Each new page you create in SharePoint – unless you opt for the ‘Plain’ variant – offers the opportunity to use a wide format title image across the top.
Finding an image that works well in a ‘skinny little strip’, however, presents challenges.
It literally took me half a day of hunting around photo stock sites to find the perfect ‘hybrid working’ image that we use on our home page and intranet.
This article gives some tips to make like easier when working with those awkward title images – and the extended header image option – in SharePoint.
It could save you hours too.
TL;DR?
Too long; didnt read
STOP using title images – use images in the page body instead.
That way you avoid having to find a wide-format image that works!
1. How to choose a good image for SharePoint titles
Even with the focal point adjustment feature, it may not be possible to select a ‘meaningful slice’ of your image.

This makes selecting the right image in the first place really important.
Using an image that’s intended to be in ‘wide-format’ is a good start (we recommend a minimum of 1920 pixels wide and a minimum of 300 pixels high).
The challenge here is that most images ‘out there’ are not wide format. They are mainly landscape format, with an aspect ratio of 16:9 and 4:3.
Another gotcha is that wide-format images in SharePoint can cause problems further down the track – especially with news pages as you’ll see lower in this article.
2. How to find wide-format images for SharePoint
So you get the the point where you’re selecting a title image – where’s the best place to find a wide-format image?
Before you ‘go feral’ and start uploading images from your desktop or using images from the internet ‘at large’, here’s where you might look:
Stock Images
The Stock images available in SharePoint are great, especially as the licence to use them is included in your Microsoft 365 licence.
Stock images can’t be navigated by image format, however, and they mainly fall into the 16:9, 4:3 format. So where next?
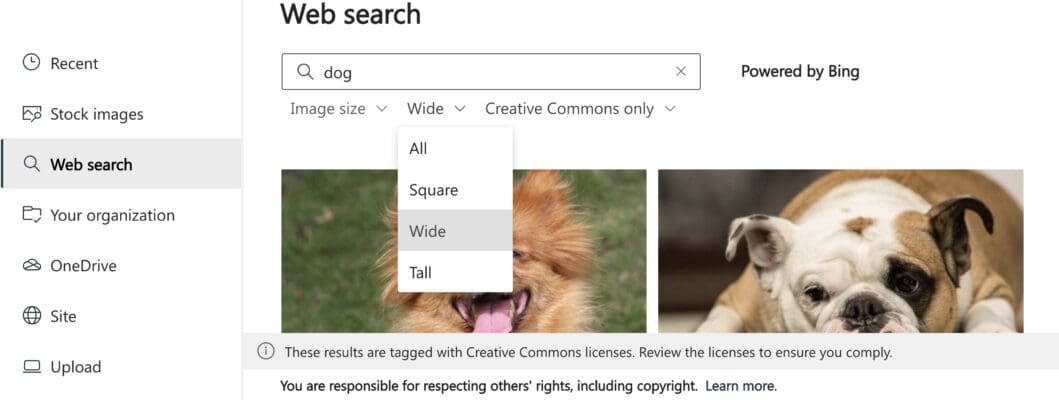
Web search
This option is a Bing-powered search has a handy ‘wide-format’ filter which can ease your selection.
Tip: The image format filter doesn’t ‘leap out’ until you enter a search term (e.g., dog).

Note that the Bing search results are tagged with Creative Commons licences, and they appear to have a licence type (CC0) that does not need attribution.*
* Watch this space for an article dedicated to ensuring the images you use in SharePoint respect licencing agreements, but for the meantime it’s worth noting that its your responsibility to ensure that all the images you use are properly licenced.
Your organisation
If you’re lucky enough to have an in-house comms and marketing team that’s responsible for managing imagery and branding, you could set them the task of sourcing a repertoire of on-brand and properly licenced images – including wide-format images.
These images can then be made accessible to everyone working on SharePoint from an Asset Library that’s available by clicking on ‘Your organisation’.
You can read more about how to set up an Asset Library here.
3. Working with News Page Title Images
If you use a wide format title image in a news post, not only do you have the challenge of finding a decent wide-format image, the title image is automatically carried over as the news thumbnail, and is automatically cropped to an aspect ratio of 16:9.
This means you may end up with a badly cropped image.
The good news (no pun intended) is that you can override the image that gets pulled through into your News carousels, side-by-side lists, email sharing, etc.

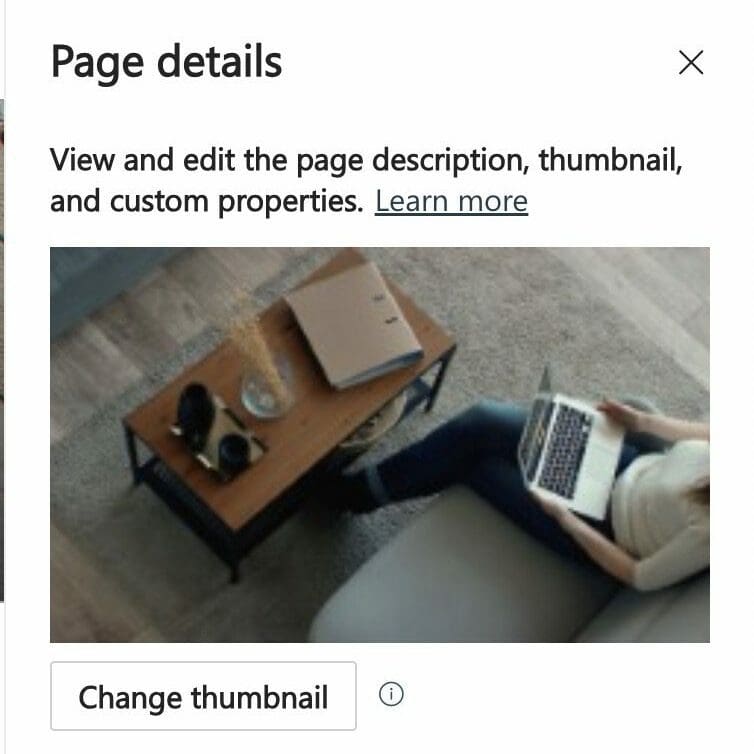
To do this, go into ‘edit mode’ on your news page, then click on the Page details link across the top.
A page details box will pop out on the right, which amongst other things, will let you Change the thumbnail.
If you want to use a specific part of your wide-format image you’ll have to prepare it yourself though!
The ideal thumbnail image should have a 16:9 aspect ratio.
4. Hacks to simplify working with SharePoint title images
1. Use an ‘abstract’ title image design
If you have a lot of pages that use a title image, why not create some title images that use abstract designs to reflect your corporate palette or an on brand ‘treatment’.
Below are some examples generic title images we use at Essential.
These have been designed not to get in the way of any title text that appears on the left or centred.


To stop these pages looking ‘samey’, you can always use the more readily available 16:9 format images in the page body.
If you use this approach for your news posts, you can set an override to use this as the news thumbnail as described earlier.
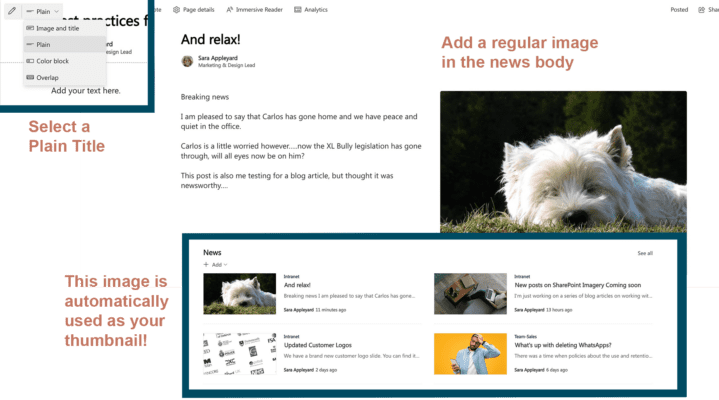
2. Don’t use title images on your news posts at all!
Just opt to use a Plain title for all your news posts, and then add a 16:9 image in your news post ‘body’.
This image will automatically be pulled through as the thumbnail – job done!

Conclusion
Title images can take a little more effort to ‘get right’.
Avoiding their use on News pages is a good idea, and I recommend creating a news template that uses a plain title as a default.
Overall, maintaining a good standard of imagery in SharePoint will help create a professional-looking intranet – or extranet – that will encourage engagement and maintain your brand.
Ensuring the images you use are properly licenced and accessible are also important factors
More on these subjects in upcoming posts.
Discover the importance of creating a great intranet experience for onboarding new starts
Super-charge your SharePoint sites
Essential offers a range of SharePoint services, including migration, SharePoint configuration and design, image curation and brand-led design services.